Basic Web Design Principles and Elements for
High-Converting Websites (5 Must-Have Elements)
Author: Petar Petrovic (Founder / Marketing Magician)
Read Time: 15 Minutes
In a YouTube video from last year, I cover the basic web design principles and elements for high-converting websites for local businesses.
A website that converts well results in more appointments booked, more sales closed and more deals signed.
In this short article I'll cover:
- 5 Must-Have Web Design Elements
- Basic Web Design Principles
- 6 Easy Steps To Implement Principles
Whether you’re starting from scratch or looking to improve your current site, these insights will help you optimise your web design for better conversions.
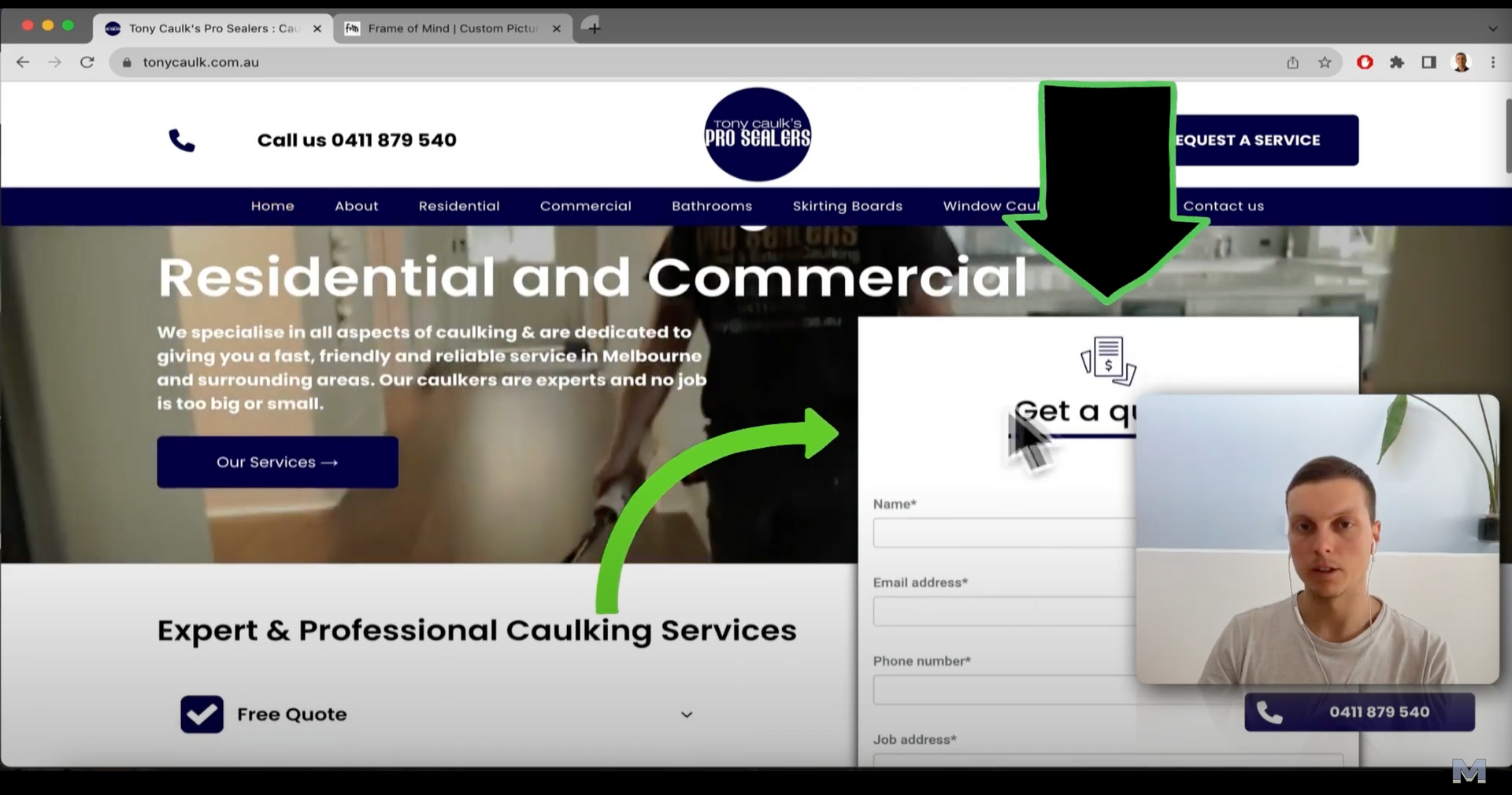
These are the 5 key web design elements to improve conversions and ramp up revenue that you'll learn about in the video
⤵️
5 Key Web Design Elements Covered 🔑
- Clear Call-to-Action (CTA) 📢
- Crafting compelling CTAs is vital. They guide your prospects and drive them to take desired actions on your website.

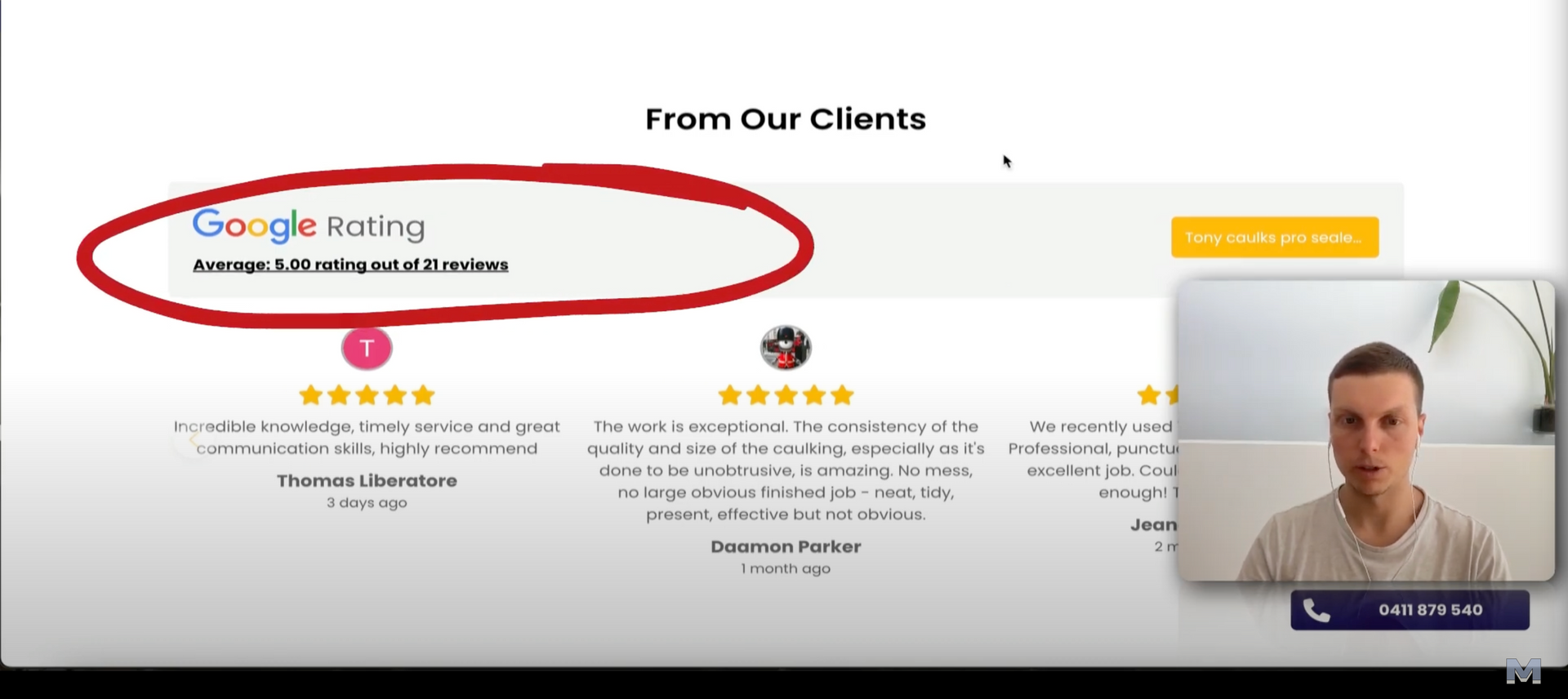
- Testimonials ⭐️⭐️⭐️⭐️⭐️
- Essential for any service or e-commerce website.
- Testimonials build trust and credibility by showcasing positive experiences from past customers.
- Testimonials are key to ranking higher for
local SEO 🔎

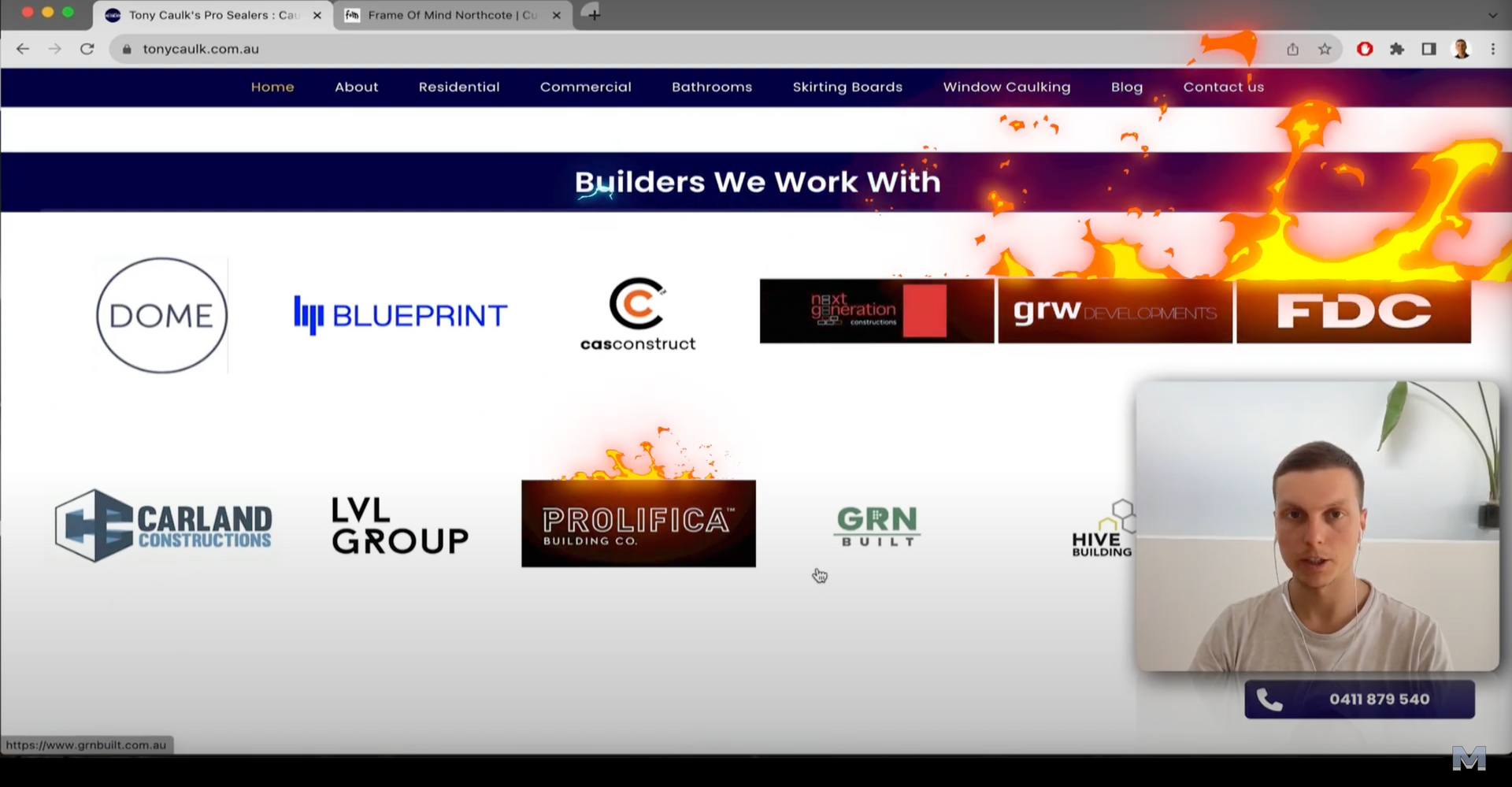
- Trust Badges
🤝
- These are powerful tools for boosting credibility and trust.
- Examples include:
- High authority businesses you've worked with
- Money-back guarantees
- Certification logos.

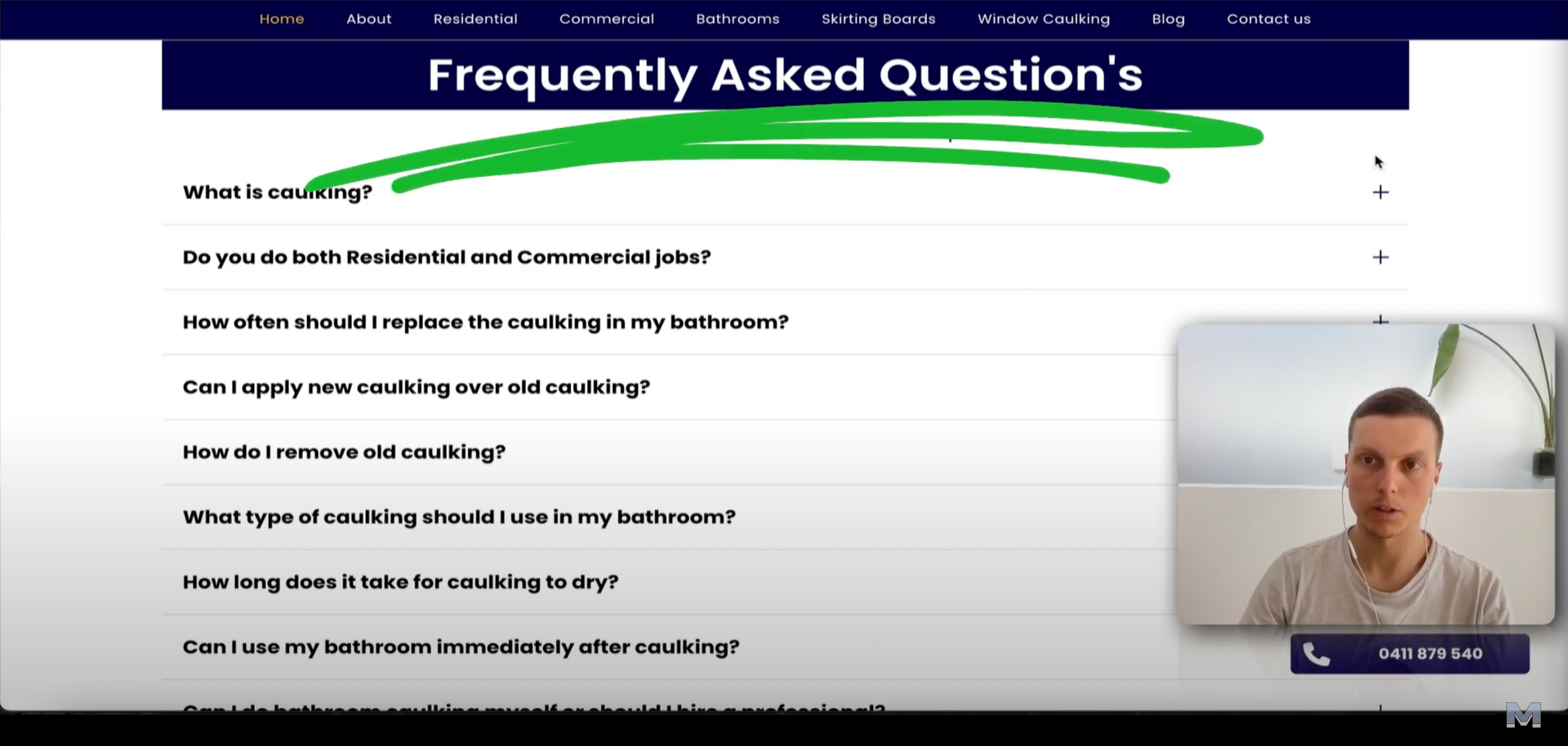
- FAQ (Frequently Asked Questions) ⁉️
- FAQs are crucial for qualifying leads and saving time.
- They address common queries and concerns, making it easier for potential customers to make decisions.
- Allow you to objection handle before prospects reach out
- FAQs build trust, rapport and security

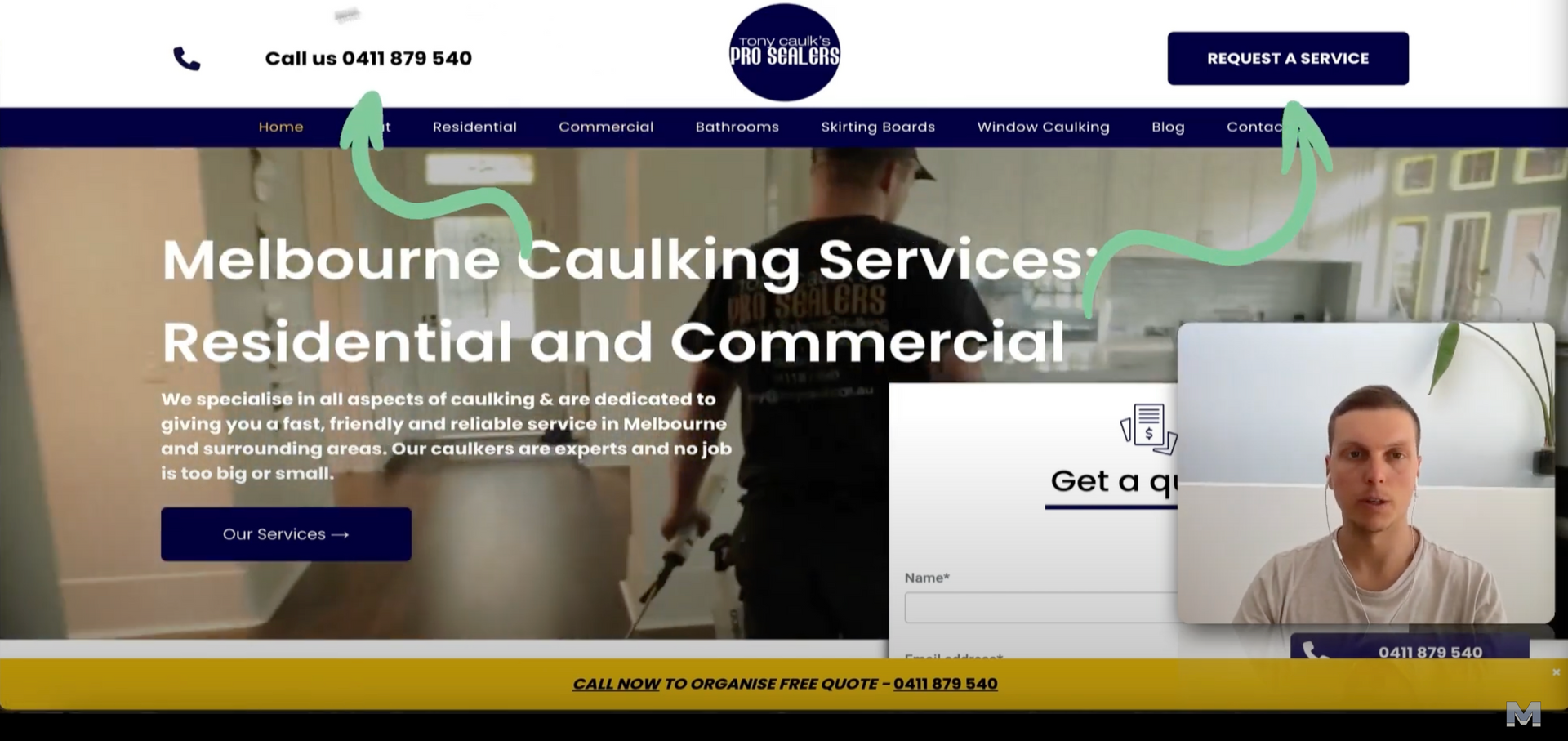
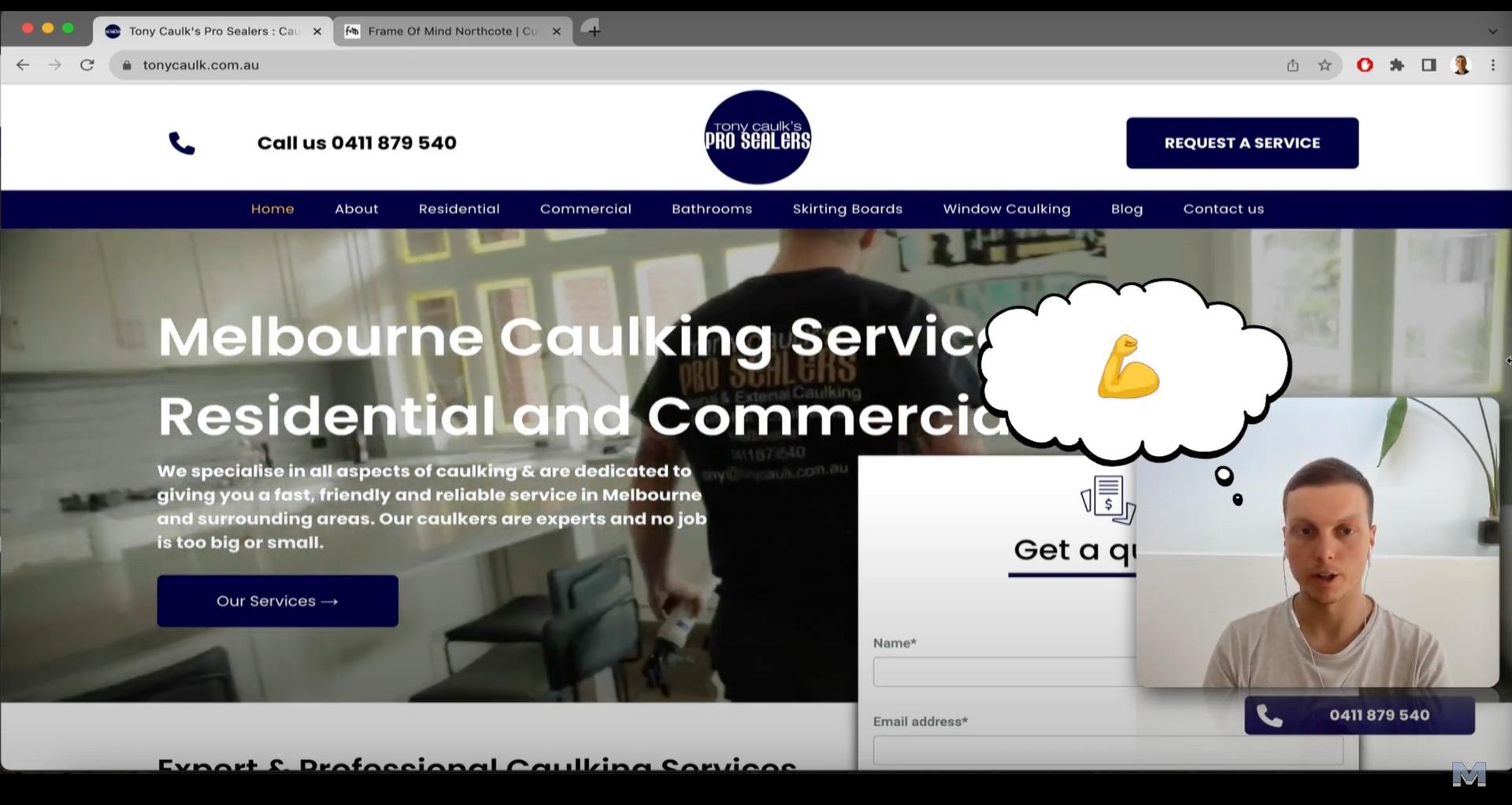
- Strong Hero Banner 💪
- Captivating visuals in the hero banner are essential for making a strong first impression.
- Grabbing and holding attention when someone lands on your landing page is make or break. The hero banner plays a significant role.
- A well-designed hero banner builds trust and authority instantly.

- Bonus Tip: Contact Form Placement 📬
- Strategically placing your contact form above the fold can significantly enhance conversions.
- Ensure it is easily accessible and stands out on the page.

Basic Web Design Principles
Understanding and applying these basic web design principles is crucial for creating a website that not only attracts visitors but also converts them into customers.
These principles focus on:
- Enhancing user experience
- Ensuring consistency
- Making your website accessible and engaging.
By incorporating these elements, you can build a site that stands out in the digital landscape and effectively drives your business goals.
Let’s explore some more foundational principles that will help you design a high-converting website.
1. User-Centric Design
- Focus on the needs and behaviours of your target audience.
- Ensure your website is easy to navigate and user-friendly.
2. Consistency
- Maintain a consistent design throughout your website to enhance user experience.
- Use the same fonts, colours, and style elements on all pages.
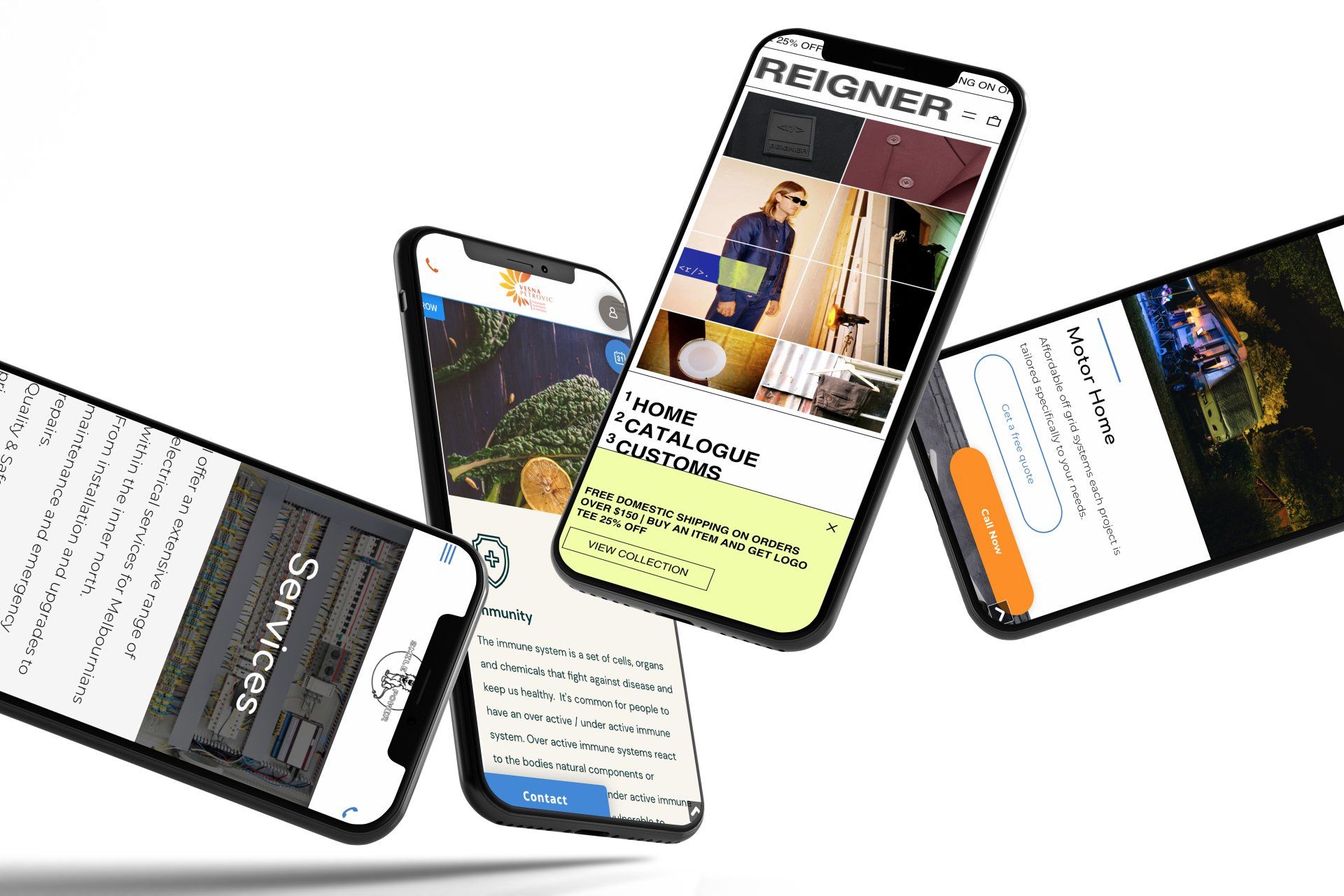
3. Responsive Design
- Your website should be accessible and functional on all devices, including mobiles and tablets.
- A responsive design improves user experience and SEO rankings.
5. Effective Use of Whitespace
- Whitespace helps to improve readability and focus.
- It makes your content more digestible and less cluttered.
6. Accessibility
- Design your website to be accessible to all users, including those with disabilities.
- Use alt text for images, proper heading structures, and ensure keyboard navigability.
7. Visual Hierarchy
- Organise your content in a way that guides the user’s eye to the most important elements first.
- Use size, colour, and placement to highlight key information and CTAs.
8. Typography
- Choose readable fonts and ensure appropriate sizing and spacing.
- Consistent typography enhances the overall aesthetic and readability of your website.
9. Colour Theory
- Use colours strategically to evoke emotions and guide user actions.
- Maintain a balanced colour scheme that aligns with your brand identity.
Steps to Implement These Elements and Principles
Now that we have a clear understanding of these fundamental web design principles.
Here are my 6 easy steps for implementation
1. Define Your Objectives
- Identify the primary goals of your website (e.g., lead generation, sales, navigational/informational).
- Create a layout and site structure to match your websites core objective
- Set measurablees to track success.
2. Understand Your Audience
- Create detailed customer personas to understand your target audience’s needs and preferences.
- Tailor your web design to meet these needs effectively.
- Your website copy, content and layout should be completely tailored to speak to your ideal customer.
3. Design for User Experience (UX)
- Focus on an intuitive design that enhances user satisfaction.
- Use space and padding effectively to improve readability and focus.
4. Optimise for
SEO
- Conduct thorough keyword research.
- Create landing pages that match user intent.
- Focus everything on user intent - Make hyper-specific landing pages to match keywords.
- Place keywords in the URL, Meta title, Meta description + first and last sentence of your page.
- Have a on page / off page SEO strategy.
5. Create Engaging Content
- Develop high-quality, relevant content that matches search intent
- Use a mix of text, images, and videos to keep visitors engaged.
6. Monitor and Adjust
- Regularly review your strategy.
- Make adjustments based on performance data.

Do you need help implementing these core web design principles to drive your business forward?
Check out our
web design packages for small business ←
Importance of Mobile-Friendly Design
With the majority of web traffic coming from mobile devices, having a mobile-friendly design is non-negotiable.
A responsive design ensures that your website adapts seamlessly to different screen sizes, providing an optimal viewing experience for all users.
This not only improves user experience but also boosts your SEO rankings.

Conclusion
Understanding and implementing basic web design principles and elements is essential for creating high-converting websites.
By incorporating clear CTAs, testimonials, trust badges, FAQs, strong hero banners, and strategic contact form placement, you can significantly improve your website’s conversion rates.
For a detailed walkthrough, be sure to watch the full video on our YouTube channel.
FAQ ⁉️
(Common questions regarding web design elements and principles)
- Increases Revenue: Converts visitors into customers, directly impacting your sales.
- Improves Google Rankings: Engages users and reduces bounce rates, positively influencing SEO.
- Builds Trust and Credibility: A professional design instils confidence in your audience.
A high-converting website is essential because it:
- Be Clear and Specific: Use direct language. Try to avoid generic CTA's like "sign up today" or "buy now"
- Use Strong Visuals: Make your CTA buttons stand out with contrasting colours.
- Position Strategically: Place CTAs where they are easily visible and after sections of your website that are compelling and dynamic.
To create compelling CTAs:
- Build Trust: Show potential customers that others have had positive experiences.
- Increase Conversions: Real customer stories can persuade new visitors to take action.
- Enhance Credibility: Positive feedback adds authenticity to your brand.
Testimonials are crucial because they:
- Boost Credibility: Indicate that your website is secure and reliable.
- Increase Conversions: Assure visitors that their information is safe, encouraging them to complete transactions.
- Improve User Confidence: Displaying badges like SSL certificates or money-back guarantees can reassure users.
Trust badges are symbols or icons that signify trustworthiness and security. They:
- Addressing Common Queries: Provides answers to frequent questions, reducing customer support load.
- Qualifying Leads: Helps visitors find the information they need to make a purchase decision.
- Improving SEO: Well-structured FAQs with relevant keywords can enhance your search engine rankings.
An FAQ section helps by:
- Be Visually Captivating: Use high-quality images or videos.
- Be Transparent: Showcasing your business/service on-site.
- Convey a Clear Message: Clearly communicate your value proposition or main offer.
- Include a CTA: Prompt prospects to take action immediately.
A strong hero banner should:
- Above the Fold: Ensure it's visible without scrolling.
- On Multiple Pages: Include it on high-traffic pages like the homepage, services, and contact pages.
- With a Clear CTA: Encourage users to fill out the form with a direct and compelling call-to-action.
For optimal results, follow these 3 simple steps:
- Optimise Images: Compress and resize images/videos to reduce load times.
- Minimise HTTP Requests: Limit the number of elements on your page.
- Use a Content Delivery Network (CDN): Distribute your content globally to speed up access.
To improve loading speed:
- Guiding User Attention: Directs visitors to the most important elements first.
- Enhancing Readability: Organises content clearly and logically.
- Improving Conversion Rates: Makes it easier for users to navigate and take action.
Visual hierarchy helps by:

Looking for an expert Web Designer⁉️
At
Mesmerise we’re passionate about helping businesses like yours win online. Here’s how we can help:
🛜 Website Audit: Comprehensive look at your website, conversion rate optimisation and UX
🔎 SEO Audit: Thorough look at your website on page/off-page SEO, backlinks, technical SEO + more
📍 Local SEO Audits:
We’ll take a deep dive into your current local SEO efforts and find opportunities for improvement
🌟 Review Management:
We’ll help you get more reviews and manage them effectively.
🤝 Your Core Offer:
Help you craft a core offer that cuts through the noise and resonates with your target audience
🔗 Local Link Building:
We’ll use proven tactics to get high-quality local backlinks for your site.
🌪️ Marketing Funnel:
We’ll dissect your campaigns and construct state of the art marketing funnels.
--
If you enjoyed this article and need help implementing basic web design principles and elements, hit the button below!

Hey I'm Petar (my friends call me Pezzie), the founder of
I'll keep this short..
Two years ago, I quit my 9-5 and went down the long, hard road of entrepreneurship...
Since then as a solopreneur I've generated over
$3.2million
in revenue for my clients.
My mission with
Mesmerise is to implement integrated digital marketing ecosystems
that generate long term
stability, growth and engagement.
Led by
Integrity, Innovation & Intelligence
my commitment is to deliver
exceptional results
whilst
building life long relationships with my clients.
Are you passionate about your purpose? Do you live and breath your vocation?
If you're reading this the answer is most probably yes.
Let's connect.. I'd love to hear more about your business.
Speak soon
Petar
Hey I'm Petar (my friends call me Pezzie), the founder of
MESMERISEI'll keep this short..
Two years ago, I quit my 9-5 and went down the long, hard road of entrepreneurship...
Since then as a solopreneur I've generated over
$3.2million in revenue for my clients.
My mission with
Mesmerise is to construct integrated digital marketing ecosystems that generate long term
stability, growth and engagement.
Led by
Integrity, Innovation & Intelligence my commitment is to deliver
exceptional results whilst
building life long relationships with my clients.
Are you passionate about your purpose? Do you live and breath your vocation?
If you're reading this the answer is most probably yes
Let's connect.. I'd love to hear more about your business
Speak soon
Petar
Want To Build A Better Business, Body & Mind?
I keep it real in this FREE newsletter - arming you with a fresh perspective to build the life you deserve.
"Find your voice and Mesmerise the world."
Join the community
We will get back to you as soon as possible.
Please try again later.